Entri Populer
-
Setelah berjalan-jalan alias blog walking, saya sedikit mengetahui triknya. Apa yang dimaksud trik ini ? Yups benar banget,...
-
Sahabat Hack4rt yang baik hatinya dan ganteng-ganteng seperti admin *loh hehe. Kali ini saya Noval akan memberikan tutorial cara membu...
-
Sebagian besar orang yang senang mengotak atik blognya dengan animasi flash pasti sudah tahu dengan flashvortex.com dan www.123-banner.com...
Label
- blog (4)
- Ebook (20)
- Ebook Design Grafis (12)
- Ebook Operasi System (4)
- Ebook Other (4)
- Font (3)
- Icon (1)
- Internet. (1)
- Other (1)
- pakai di blog (1)
- Themes (12)
- Themes windows 7 (4)
- Themes windows XP (4)
- tips n trick (31)
Donasi
Loading
Panduan Membuat Cover Ebook
Judul: Panduan Membuat Cover Ebook
Bahasa: Indonesia
Penulis: Moch. Luthfi Rahmadi
Jumlah halaman: 5 + Script
Format ebook: PDF
Harga: Rp. 0,-
Perekomendasi: Mazvi
Ebook ini membahas langkah langkah dalam proses pembuatan ilustrasi
cover ebook dengan memanfaatkan fasilitas software Adobe Photoshop dan
Script-script khusus yang telah disediakan. Contoh ilustrasi cover ebook
yang sudah jadi dapat anda lihat pada gambar ilustrasi cover ebook di
atas.
Ebook ini sangat bermanfaat sekali bagi para pembuat ebook, terutama dalam membuat kesan eksklusif & profesional dari ebook-ebook yang kita buat.
Ebook ini sangat bermanfaat sekali bagi para pembuat ebook, terutama dalam membuat kesan eksklusif & profesional dari ebook-ebook yang kita buat.
Password: metrixcyber.blogspot.com
Label:
Ebook,
Ebook Other
|
0
komentar
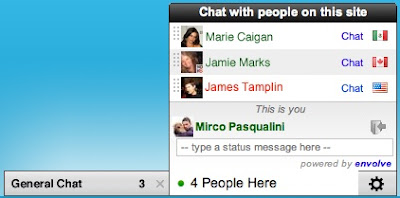
Pasang Bottom Right Chat Mirip Facebook
Pada kesempatan kali ini saya akan memperkenalkan widget Blog Yang mirip seperti chat yang ada di Facebook Dan mungkin sobat semua udah pernah chat di facebook Yang letaknya ada dibawah sebelah kanan Halaman facebook. Nah tidak kalah Aplikasi ini sama persis seperti itu namun pengunjung Blog tak perlu punya akun untuk bisa chat atau ngobrol pada aplikasi ini. Tertarik?
Buat sobat Blogger yang berminat untuk memasang aplikasi ini Silahkan ikuti petunjuk dibawah ini:
- Silahkan sobat blogger daftar dulu di sini
- Isilah Form Pendaftaran sesuai ID sobat.
- Pada Step berikutnya Sobat akan di ajukan tempat pemasangan widget tersebut dan pilihlah sesuai keinginan sobat.
- Selanjutnya akan muncul sebuah kode dan Copas kode tersebut.
- Silahkan Sobat Login ke Akun Blogger.
- Pilih Rancangan terus pilih elemen halaman dan Tambah gadget Lalu pilih HTML/Java script
- Lalu Paste Kode yang Di Copy Pada no.4
- Terakhir Simpan Dan Lihat Hasilnya.
Terima Kasih Dan Semoga Berhasil
 Artikel Oleh Filiex Boy dari filiex.com, yang telah
Artikel Oleh Filiex Boy dari filiex.com, yang telahDiterbitkan di 6:42 PM
Label: Blogger, Tutorial
Jangan lupa berlangganan via RSS feed untuk artikel terbaru
Bila Sobat Ingin Mendapatkan Update Software, Game Dan Tuorial Terbaru Dari Filiex Silahkan Berlanggan Artikel Lewat Email Dengan Blog ini.
+ komentar + 2 komentar
Pasang Bottom Right Chat Mirip Facebook
Pada kesempatan kali ini saya akan memperkenalkan widget Blog Yang mirip seperti chat yang ada di Facebook Dan mungkin sobat semua udah pernah chat di facebook Yang letaknya ada dibawah sebelah kanan Halaman facebook.
Nah tidak kalah Aplikasi ini sama persis seperti itu namun pengunjung
Blog tak perlu punya akun untuk bisa chat atau ngobrol pada aplikasi
ini. Tertarik?
Buat sobat Blogger yang berminat untuk memasang aplikasi ini Silahkan ikuti petunjuk dibawah ini:
Terima Kasih Dan Semoga Berhasil
Buat sobat Blogger yang berminat untuk memasang aplikasi ini Silahkan ikuti petunjuk dibawah ini:
- Silahkan sobat blogger daftar dulu di sini
- Isilah Form Pendaftaran sesuai ID sobat.
- Pada Step berikutnya Sobat akan di ajukan tempat pemasangan widget tersebut dan pilihlah sesuai keinginan sobat.
- Selanjutnya akan muncul sebuah kode dan Copas kode tersebut.
- Silahkan Sobat Login ke Akun Blogger.
- Pilih Rancangan terus pilih elemen halaman dan Tambah gadget Lalu pilih HTML/Java script
- Lalu Paste Kode yang Di Copy Pada no.4
- Terakhir Simpan Dan Lihat Hasilnya.
Terima Kasih Dan Semoga Berhasil
 Artikel Oleh
Filiex Boy dari filiex.com, yang telah
Artikel Oleh
Filiex Boy dari filiex.com, yang telahDiterbitkan di 6:42 PM
Label: Blogger, Tutorial
Jangan lupa berlangganan via RSS feed untuk artikel terbaru
Bila Sobat Ingin Mendapatkan Update Software, Game Dan
Tuorial Terbaru Dari Filiex Silahkan Berlanggan Artikel Lewat Email
Dengan Blog ini.
+ komentar + 2 komentar
Cara Membuat Animasi 3D Popular Posts
Animasi
3D Popular Post adalah sebuah Widget untuk Blog yag menampilkan
beberapa artikel atau postingan paling populer dengan tampilan Animasi
3D Cube dan yang pasti akan membuat Blog sobat semua lebih cerah dan
menarik.
Berikut Cara Pembuatannya:
Berikut Cara Pembuatannya:
- Login/Masuk Ke Akun Blogger Sobat.
- Masukah pada Rancangan dan pilih yang Edit HTML.
- Bila halaman Edit HTML sudah tampil jangan lupa centang Expand Template Widget.
- Carilah Kode </head> Pada Kode HTML Tempalte Sobat
- Bila sudah ketemu silahkan Sobat Taruh Kode berikut tepat diatasnya.
<style type="text/css">
.cube { width: 250px; height: 250px;}
a img { border: none; }
#linksCube img { width: 100%; height: 100%; }
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://filiex.16mb.com/My%20Work/PopularPosts%20Cube/js/imagecube.js"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').abupopularcube();
});
</script>
<script type="text/javascript" src="http://filiex.16mb.com/My%20Work/PopularPosts%20Cube/js/popularcube.js"></script>
- Keterangan:
- Kode Berwarna Biru adalah Kode untuk Menentukan Tinggi dan Lebar Animasi Gambar Popular Post Tersebut.
- Selanjutnya Simpan Template.
- Sekarang Silahkan Sobat Masuk Pada Rancangan dan Pilih Elemen Laman.
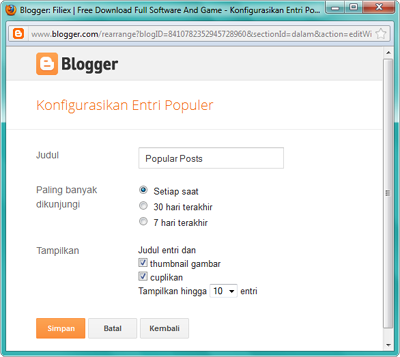
- Klik Tambah Gadget Baru dan pada menu silahkan sobat pilih Gadget Popular Posts atau Entri Populer.
- Selanjutnya Silahkan Sobat Atur Konfigurasi Widget Tersebut Dan Pastikan Thumbnail Gambar Sudah Tercentang.
- Terakhir Simpan Widget Tersebut Dan Lihat Hasilnya.
- Good Luck.
Free Proxy Widget
Trik buat buka facebook, myspace, blog ataupun website yang diblokir
sama IP Protection dan Nawala. Buat sobat blogger yang sudah punya blog
silakan dipasang aja widget ini di blognya biar ga repot-repot nanya
proxy online gratis sama mbah google. Tinggal Klik n Go... Simple kan...
???
Silakan nikmati kebebasan berselancar di dunia maya tanpa perlu dibatasi IP Protection dan Nawala (It works).
...let's surf up the net...
- Login ke blog sobat.
- Klik add widget kemudian pilih HTML/Javascript. Harap diperhatikan untuk penempatan widget ini. Kalo bisa ditempatkan di atas atau di bawah postingan.
- Copy-Paste kode di bawah ini kedalam kotak postingan widget.
<style>
.topstyle {
height:auto;
padding:5px 5px 2px 5px;
margin:0 0 10px 0;
overflow:auto;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
-moz-border-radius: 8px;-webkit-border-radius: 8px;
border-radius:8px;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#619bb9, endColorstr=#2E4B5A,GradientType=0);
background-image: -ms-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background-image: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background-image: -o-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #327AA4), color-stop(0.5, #2E4B5A), color-stop(1, #5CB0DC));
background-image: -webkit-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background-image: linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
}
</style>
<script>
function freeProxyGo(){
var fpUrl = document.getElementById("freeProxy").value;
if (fpUrl=="" || fpUrl==null){alert("Please... Input url to surf...");}
else{window.open("http://proxy2974.my-addr.net/myaddrproxy.php/http/"+fpUrl);}
}
function doClear(txt) {
if (txt.value == txt.defaultValue)
{txt.value = "";}}
function goFreeProxy(e){
if (typeof e == 'undefined' && window.event) { e = window.event;}
if (e.keyCode == 13){
document.getElementById('btnFreeProxy').click();}
}
</script>
<div align="center" class="topstyle">
<form action="http://node2.proxycape.com/includes/process.php?action=update" target="_blank" method="post" onsubmit="return updateLocation(this);">
<img src="https://lh6.googleusercontent.com/-UrC4Oe1AYm8/TpKFse7KKPI/AAAAAAAAAX0/gEmLDQgcK3A/s800/Lock-Unlock-icon.png"/><span style="font-size:120%;color:white;">Unlock Blog / Website Using Free Proxy</span>
<td style="text-align: right;"><br/><span style="font-size:120%;color:white;">URL : </span><input id="freeProxy" style="width: 450px; border: 1px inset rgb(0, 0, 0);" type="text" name="u" value="http://www.example.com" onfocus="doClear(this)" onkeypress="goFreeProxy(event);"/> <input value="Go" type="submit" id="btnFreeProxy" /></td>
</form>
</div> - Klik Save dan lihat hasilnya.
.:Selamat Mencoba:.
Label:
tips n trick
|
0
komentar
Langganan:
Postingan (Atom)