Entri Populer
-
Setelah berjalan-jalan alias blog walking, saya sedikit mengetahui triknya. Apa yang dimaksud trik ini ? Yups benar banget,...
-
Sahabat Hack4rt yang baik hatinya dan ganteng-ganteng seperti admin *loh hehe. Kali ini saya Noval akan memberikan tutorial cara membu...
-
Sebagian besar orang yang senang mengotak atik blognya dengan animasi flash pasti sudah tahu dengan flashvortex.com dan www.123-banner.com...
Blog Archive
- 2013 (18)
-
2012
(48)
- September(1)
-
Juni(28)
- Visually Windows 7 Lengkap
- cara membuat taksbar navigations menu seperti wind...
- Elegance Theme untuk Nokia OS: Windows XP
- Elegance Theme untuk Nokia OS: Windows XP
- Highly spectacular theme for Windows XP
- Highly spectacular theme for Windows XP
- Menghapus Tulisan Tampilkan Semua Posting di blog
- Cara Pasang Page Number Di Blog
- 6 Kategori tema untuk Windows Seven
- Mei(3)
- April(2)
- Maret(5)
- Februari(8)
- Januari(1)
- 2010 (5)
Label
- blog (4)
- Ebook (20)
- Ebook Design Grafis (12)
- Ebook Operasi System (4)
- Ebook Other (4)
- Font (3)
- Icon (1)
- Internet. (1)
- Other (1)
- pakai di blog (1)
- Themes (12)
- Themes windows 7 (4)
- Themes windows XP (4)
- tips n trick (31)
Donasi
Loading
Cara Membuat Related Post Dibawah Posting Blogspot
Membuat related post, baik yang ditaruh dibawah posting maupun yang berupa related post widget yang diletakkan pada sidebar ini bukan hanya merupakan pemanis belaka, tapi juga merupakan hal yang sangat bermanfaat. selain dapat meningkatkan page views, related
post ini sangat membantu apabila ada beberapa posting lama kita yang belum terindeks oleh mesin pencari. Related Post adalah daftar link posting yang berhubungan. dihubungkan oleh kategori atau label yang sama.Pada tutorial blogspot kali ini, saya akan memberikan tutorial tentang bagaimana cara membuat related post dibawah posting pada blog berplatform blogspot.
Pada postingan sebelumnya menyinggung masalah Membuat Related Post Berdasarkan Kategori dan Related Post Tanpa Label. Untuk postingan kali ini coba menyinggung tentang Related Post dibawah Postingan.
Berikut ini adalah langkah2 untuk membuat link artikel yang berhubungan atau membuat related post dibawah posting :
Login ke account blogger anda,
Pada dashboard, pilih edit layout–> edit HTML
Centang Expand widget template
Cari kode seperti dibawah ini, lebih mudah bila anda menggunakan ctrl+F
<p><data:post.body/></p>
Lalu sisipkan kode2 berikut persis dibawah kode tadi
<b:if cond='data:blog.pageType == "item"'>
<H2>Artikel Terkait:</H2>
<DIV class='rbbox'>
<DIV style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<DIV id='albri'/>
<SCRIPT type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</SCRIPT>
</DIV>
<script type="text/javascript">RelPost();</script>
</DIV>
</b:if>
Simpan perubahan
Sampe sini anda sudah bisa membuat related post dibawah posting blogspot anda.
Semoga Bermanfaat, Jangan Lupa tinggalkan Komentar anda.
Label:
tips n trick
|
0
komentar
Visually Windows 7 Lengkap
Sebuah panduan praktis untuk pelajar visual yang sangat ingin untuk memulai dengan Windows 7 Jika Anda seorang pembelajar visual dan baru pertama kalai menggunakan Windows 7, maka buku ini merupakan pengantar ideal untuk fitur baru dari sistem operasi ini. Bumbu penulis Paul McFedries menuntun Anda melalui dasar-dasar
dan luar dari Windows 7 dengan cara langsung.
dan luar dari Windows 7 dengan cara langsung.
Penjelasan yang jelas dan ringkas, langkah-demi-langkah, dan penuh warna gambar layar membawa Anda melalui fitur terbaru dari Windows 7 Lebih dari 150 Windows 7 tugas menunjukkan dasar-dasar dan seterusnya, termasuk dan memperbaiki instalasi program, menjaga sistem Anda, memuat gambar dari kamera digital, dan lebih Buku ini sangat penting jika Anda seorang pelajar visual yang sangat antusias menyelam dan menjelajahi semua bahwa Windows 7 yang ditawarkan!
Anda akan menemukan bagaimana cara menginstal dan memperbaiki program, menjaga sistem anda, membuat dilindungi sandi account, gambar beban dari kamera digital, memainkan musik dan file media lainnya, internet yang aman dan e-mail account, dan banyak lagi. Lebih dari 150 tugas yang disertai dengan penuh warna screen shot saat mereka memandu Anda untuk menjadi percaya diri pengguna Windows 7.
Label:
Ebook,
Ebook Operasi System
|
0
komentar
cara membuat taksbar navigations menu seperti windows 7
situs :
http://monozcore.blogspot.com/2011/07/7-graphic-user-interface-for-blog.html
http://monozcore.blogspot.com/2011/09/membuat-taskbar-navigation-menu.html#
http://www.jankoatwarpspeed.com/post/2010/04/06/windows-7-start-menu-css3.aspx
http://monozcore.blogspot.com/2011/07/7-graphic-user-interface-for-blog.html
http://monozcore.blogspot.com/2011/09/membuat-taskbar-navigation-menu.html#
http://www.jankoatwarpspeed.com/post/2010/04/06/windows-7-start-menu-css3.aspx
Label:
tips n trick
|
0
komentar
Elegance Theme untuk Nokia OS: Windows XP
Elegance Theme untuk Nokia OS: Windows XP adalah theme terbaru dengan tampilan yang indah untuk Windows Anda

Download Elegance Theme untuk Nokia OS: Windows XP (8.5MB)
Password: metrixcyber.blogspot.com
Label:
Themes,
Themes windows XP
|
0
komentar
Elegance Theme untuk Nokia OS: Windows XP
Elegance Theme untuk Nokia OS: Windows XP adalah theme terbaru dengan tampilan yang indah untuk Windows Anda

Download Elegance Theme untuk Nokia OS: Windows XP (8.5MB)
Password: metrixcyber.blogspot.com
Label:
Themes,
Themes windows XP
|
0
komentar
Highly spectacular theme for Windows XP
Menarik dan sangat spektakuler tema Revo untuk Windows XP untuk orang yang Anda cintai di Fradanlvd kita miliki. Kami harap Anda akan menggunakan cukup dari tema ini.
Label:
Themes,
Themes windows XP
|
0
komentar
Highly spectacular theme for Windows XP
Menarik dan sangat spektakuler tema Revo untuk Windows XP untuk orang yang Anda cintai di Fradanlvd kita miliki. Kami harap Anda akan menggunakan cukup dari tema ini.
Label:
Themes,
Themes windows XP
|
0
komentar
Menghapus Tulisan Tampilkan Semua Posting di blog
Saat kita mengklik tulisan pada pilihan label, maka akan muncul tulisan "Tampilkan posting dengan label ........ Tampilkan semua posting."
Untuk sebagian blogger hal ini tidak menjadi masalah, namun untuk
sebagian yang lain ini sangat mengganggu. Jika anda termasuk salah satu
dari blogger yang "merasa terganggu" dengan munculnya tulisan tersebut,
anda dapat mencoba trik di bawah ini untuk menghilangkannya.
- Masuk ke Dashboard => Template => Edit HTML
- Centanglah Expand widget template
- Cari kode berikut ini : ( gunakan ctrl+F biar mudah )
- Rubahlah kode tersebut sehingga jadi seperti ini :
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div style='clear: both;'/>
</b:if>
</b:includable> - Simpan template dan lihat hasilnya. Mudah bukan....
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Label:
Blog
Label:
tips n trick
|
0
komentar
Cara Pasang Page Number Di Blog
Sebelum Saya Bahas Tutorial
Kali ini Saya Akan jelaskan Dulu Apa itu Page Number? Page Number
Adalah Sebuah Tool Yang Biasanya Diletakkan Dibawah Entries Untuk
Menentukan Nomor Halaman Dan Berguna Untuk Mempermudah Pengunjung Atau
Pengguna Blog Berpindah Dan Meloncati Halaman Lain Di Suatu Blog.
Menurut Pengertian Saya Sih Begitu...??? Untuk Lebih Jelasnya Sobat bisa
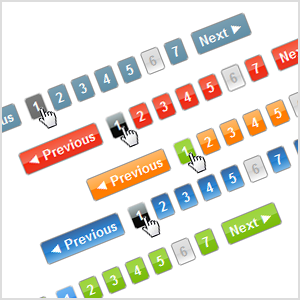
Lihat Gambar Atau Demo Dan Kalau Sudah Paham Mari Kita Lanjut Ke Cara Pembuatannya.
Here Is The Blogger Pagination Online Widget Generators List With Full Customization. So Come On First Discuss How It Will Effect On Blogging.
Page navigation widget for blogger is most popular widget, and almost all bloggers are using this. as these widgets are only provided in wordpress blogs or hosted blogs.But now his hack has been made available in bloggers also Here is I am giving this Page Navigation Widget with Different styles, and full Customization options.
Numbered Page Navigation Widget is a JavaScript hack for blogger to easily navigate blogger pages. In this post i am giving stylish navigation with different colorful styles.
Page Navigation is awesome widget which enables page number navigation to visitors. You might have seen numbered page navigation on many WordPress blogs. There is simple JavaScript which enables your older posts, newer posts & home links to numbers. Have you seen that older posts, newer posts & home links are boring feel.
Page Navigation is a really awesome and long awaited feature. It really was an awesome trick which was made at a time when nobody could even think of implementing it on blogger. When you use this hack,you will see this kind of navigation on your blog’s home page and label pages (needs little customization).
Today we will see how to add a nice page number navigation hack blogger. The default navigation links (i.e Older Posts) is not the friendly visitor if you are having a lot of jobs and bloggers readers.Few has some problems with the above script navigation page. Now here is a completely new script and work for numbered page navigation (i.e. Panigation) for Blogger. The paging widget for blogger it easy for the visitor. It is a must have for any new blogs.This new script allows you to add numbered page navigation to blogger/ blogspot blog with page numbers starting(1, 2, 3, 4 ….) like those of a book.
One of the important features of a good blog or site is that it is very easy for the blog visitors to navigatethroughout the site. A site which is structured in such a way that the visitors have to take efforts to move from one page to another is seen as a poorly designed site.
- Pertama Silahkan Sobat Login Ke Akun Blogger Sobat.
- Masuk Rancangan Lalu Pilih Edit HTML Dan Awas Jangan Sampai Lupa Centang Expand Template Widget.
- Untuk Berjaga jaga Takut Ada Kerusakan Silhkan Sobat Backup Template Sobat Dulu.
- Bila Langkah Diatas Sudah Mantap Selanjutnya Sobat Cari Kode ]]></b:skin> Pada Template Sobat.
- Kalau Udah Ketemu Kode Diatas Silahkan Sobat Copy Kode Berikut Dan Taruh Tepat Diatas Kode ]]></b:skin> Tadi.
/* Page Number */
.showpageArea a {
color:#fff;
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #000;
background: url(https://lh5.googleusercontent.com/-uy6XIr1yxVM/Tns0EvOTRaI/AAAAAAAAAdE/GXt14V5Eu9Q/s288/navi1.jpg) top left repeat-x;
margin:0 2px;
padding:10px;
}
.showpageNum a:hover {
background: url(https://lh4.googleusercontent.com/-pMFZexqE-8s/Tns0EwQ9TTI/AAAAAAAAAdI/O2dljR7h_vA/s288/navi2.jpg) top left repeat-x;
}
.showpagePoint {
color:#fff;
text-decoration:none;
border: 1px solid #000;
background: url(https://lh4.googleusercontent.com/-pMFZexqE-8s/Tns0EwQ9TTI/AAAAAAAAAdI/O2dljR7h_vA/s288/navi2.jpg) top left repeat-x;
margin:0 3px;
padding:10px;
}
.showpageOf {
background: url(https://lh5.googleusercontent.com/-uy6XIr1yxVM/Tns0EvOTRaI/AAAAAAAAAdE/GXt14V5Eu9Q/s288/navi1.jpg) top left repeat-x;
color:#fff;
text-decoration:none;
border: 1px solid #000;
padding:10px;
margin: 0 3px 0 0;
}
.showpage a {
background: url(https://lh5.googleusercontent.com/-uy6XIr1yxVM/Tns0EvOTRaI/AAAAAAAAAdE/GXt14V5Eu9Q/s288/navi1.jpg) top left repeat-x;
color:#fff;
text-decoration:none;
border: 1px solid #000;
padding:10px;
}
.showpage a:hover {
background: url(https://lh4.googleusercontent.com/-pMFZexqE-8s/Tns0EwQ9TTI/AAAAAAAAAdI/O2dljR7h_vA/s288/navi2.jpg) top left repeat-x;
color:#fff;
text-decoration:none;
border: 1px solid #000;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#fff;
}
- Selanjutnya Cari Kode Seperti ini </body> Dan Copy Kode Dibawah ini Dan Taruh Tepat Diatasnya Kode </body> Tersebut.
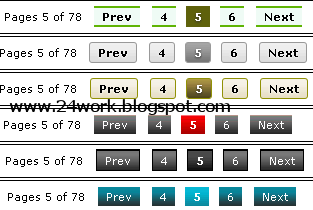
- yg berwarna merah jumlah artikel di halamanan, yg berwarna kuning banyaknya nomer yg ingin di munculkan.
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Prev';
var downPageWord ='Next';
</script>
<script src='http://filiex.googlecode.com/files/pager-number.js' type='text/javascript'/>
</b:if>
- Tahap Terakhir Sobat Cari Kode 'data:label.url' Dan Gantikan Atau Replace Kode Tersebut Dengan Kode Dibawah ini.
'data:label.url + "?&max-results=5"'
- Bila Semua Sudah Selesai Harap Di Pratinjau Dulu Dan Bila Page Number Sudah Muncul, Sekarang Sobat Bisa Save Atau Simpan Template Sobat.
- Selesai.
Blogger Page Navigation Widget Generators With Styles
http://www.exeideas.com/2011/07/blogger-page-navigation-widget.html
- Blog Archive
- Google Plus
- Googles
- Working from home
- Business Idea
Page navigation widget for blogger is most popular widget, and almost all bloggers are using this. as these widgets are only provided in wordpress blogs or hosted blogs.But now his hack has been made available in bloggers also Here is I am giving this Page Navigation Widget with Different styles, and full Customization options.
Numbered Page Navigation Widget is a JavaScript hack for blogger to easily navigate blogger pages. In this post i am giving stylish navigation with different colorful styles.
Page Navigation is awesome widget which enables page number navigation to visitors. You might have seen numbered page navigation on many WordPress blogs. There is simple JavaScript which enables your older posts, newer posts & home links to numbers. Have you seen that older posts, newer posts & home links are boring feel.
Page Navigation is a really awesome and long awaited feature. It really was an awesome trick which was made at a time when nobody could even think of implementing it on blogger. When you use this hack,you will see this kind of navigation on your blog’s home page and label pages (needs little customization).
Today we will see how to add a nice page number navigation hack blogger. The default navigation links (i.e Older Posts) is not the friendly visitor if you are having a lot of jobs and bloggers readers.Few has some problems with the above script navigation page. Now here is a completely new script and work for numbered page navigation (i.e. Panigation) for Blogger. The paging widget for blogger it easy for the visitor. It is a must have for any new blogs.This new script allows you to add numbered page navigation to blogger/ blogspot blog with page numbers starting(1, 2, 3, 4 ….) like those of a book.
One of the important features of a good blog or site is that it is very easy for the blog visitors to navigatethroughout the site. A site which is structured in such a way that the visitors have to take efforts to move from one page to another is seen as a poorly designed site.
Label:
tips n trick
|
0
komentar
6 Kategori tema untuk Windows Seven
Label:
Themes,
Themes windows 7
|
0
komentar
Langganan:
Postingan (Atom)